Il mobile ha assunto un ruolo sempre più centrale nella fruizione dei contenuti. Ecco perché disporre di un sito web con interfaccia responsive, che si carichi velocemente e che presenti un’ottima User Experience anche da mobile è oggi requisito fondamentale per un’adeguata strategia digital. E anche Google, con le Google AMP, Accelerated Mobile Pages, sta spingendo sempre più in questa direzione.
L’obiettivo (parimenti a quanto già aveva fatto Facebook con gli Instant Articles), è quello di fornire agli utenti che navigano da smartphone e tablet risultati di ricerca rilevanti e di alta qualità, ottimizzati per il dispositivo in uso. Durante il 2015 è stata sottolineata l’importanza di avere un sito mobile-friendly, tanto che dallo scorso aprile è rientrato ufficialmente come fattore di posizionamento.
Il #Mobile è sempre più importante per la fruizione dei contenuti #GoogleAMP
Durante lo State of Search tenuto a Dallas, Gary Illyes ha rilevato che la grande novità su cui Google punterà molto per il 2016 è AMP.
Che cosa sono le Google AMP?
AMP è l’acronimo di Accelerated Mobile Pages, un nuovo framework open-source, studiato in modo particolare per i publisher. Lo scopo è quello di consentire un caricamento praticamente istantaneo dei contenuti su mobile.
Molti siti responsive infatti risultano piuttosto lenti su tablet e smartphone a causa del gran numero di inutili risorse che vengono comunque richiamate perché presenti per la versione desktop.
Anche la velocità di connessione quando si naviga da mobile non è sempre ottimale e il fatto di poter comunque accedere senza attesa alle informazioni cercate contribuisce a creare un’esperienza utente gratificante.
AMP si basa su delle specifiche HTML che riducono al minimo il peso delle pagine e nel contempo riducono parecchio le funzionalità disponibili. Il CSS è snellito e in pagina, l’HTML è limitato, l’utilizzo di JavaScript è ristretto a una specifica libreria AMP JS library. La velocità di caricamento di AMP è ulteriormente amplificata grazie a un pre-rendering e caching del contenuto da parte di Google.
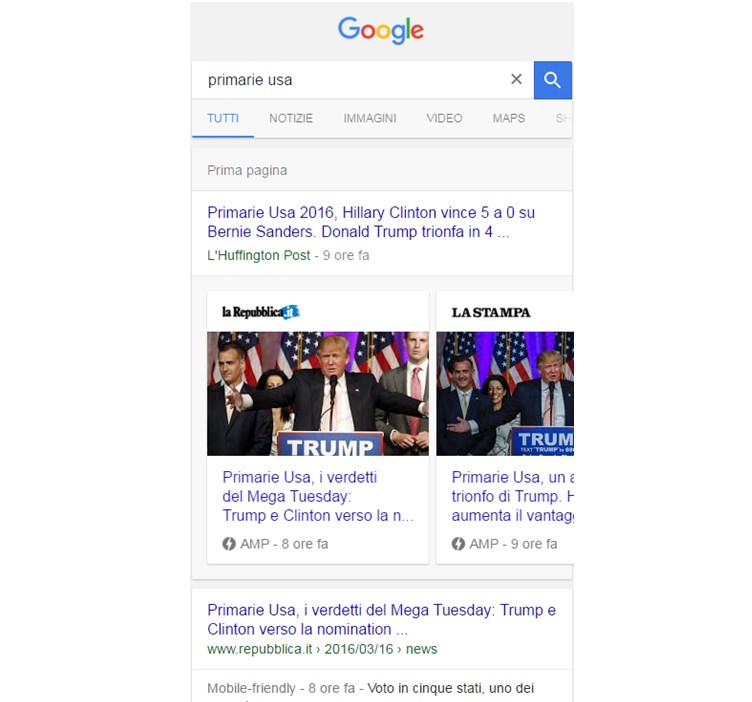
Le pagine web realizzate in AMP sono state incluse nei risultati di ricerca mobile a partire da febbraio. Sono facilmente riconoscibili da un’iconcina con un fulmine e la scritta AMP subito a fianco. Tipicamente sono visualizzate all’interno di un carosello che compare tra i primissimi risultati, ma possono comparire anche tra i normali risultati di ricerca organici.

Tappando su un risultato AMP è facile notare l’istantaneità con cui contenuto è disponibile. Un occhio più attento noterà anche che la pagina web si carica direttamente “dentro” Google, mostrando cioè la versione che conserva in cache.

Il caricamento istantaneo dei contenuti all’interno di Google è il tratto distintivo di #GoogleAMP
Posso costruire un intero sito web commerciale o un e-commerce utilizzando AMP?
L’utilizzo di AMP HTML è stato annunciato con grande entusiasmo da Google a ottobre 2015, in riferimento particolare alla diffusione di news e articoli editoriali. Le prime specifiche tecniche sono state condivise su GitHub, anticipando la volontà di lavorare sul progetto al fine di implementare nuove funzionalità e caratteristiche.
In effetti di base AMP consente di formattare le pagine web in modo che siano il più leggere possibile e possano caricarsi in maniera estremamente veloce, ma essenzialmente non offre molte altre funzionalità oltre alla presentazione di contenuti. Quindi va tenuto presente che AMP non è per tutti. Si applica ai siti publisher: blog, testate online, siti di news, editori di contenuti.
Come anticipato comunque, Google sta lavorando al progetto con lo scopo di fornire adeguati strumenti per l’inclusione di annunci pubblicitari, per monitorare dati statistici, per consentire una migliore resa grafica, una maggiore interazione e ricchezza di contenuti.
Di certo però al momento un e-commerce, o qualsiasi altro sito i cui obiettivi differiscono dal fornire contenuti e guadagnare tramite annunci pubblicitari, non può essere interamente gestito tramite questa tecnologia che risulta troppo restrittiva. Piuttosto, potrebbe rilevarsi interessante trasferire un’eventuale sezione blog o news in AMP.
AMP migliora il posizionamento su Google?
John Müller ha chiarito che AMP non rappresenta un fattore di ranking, almeno per il momento.
Ciò nonostante il carosello di notizie disponibili in AMP è posto in cima alla SERP ed quindi è evidente che, anche se non rappresenta ancora un fattore di posizionamento, consente di ottenere grande visibilità. Ecco perché molti siti editoriali, come molti quotidiani italiani online, hanno già adottato la nuova tecnologia e sono già presenti nel carosello di AMP. Chi non si è ancora adoperato al riguardo dovrebbe senza dubbio valutarne l’implementazione.
#GoogleAMP non è un fattore di posizionamento ma conferisce grande visibilità #SEO
Va tenuto poi in considerazione che Google già ora premia i siti web con tempi brevi di caricamento, e una pagina AMP è favorita in questo senso.
Da non sottovalutare inoltre le molte risorse che Google sta impiegando per promuovere questa tecnologia. Ha preannunciato che allargherà l’utilizzo di AMP anche ad altri prodotti come Google News. Ha già provveduto alla creazione di una sezione all’interno della Search Console per individuare e monitorare eventuali errori e problematiche sulle pagine AMP. Sta collaborando con alcuni partner per sviluppare nuove interessanti funzionalità.
Non solo Google si sta muovendo in questa direzione. Siti web quali Twitter, LinkedIn, Pinterest, WordPress.com, ChartBeat, Parse.ly and Adobe Analytics hanno aderito al progetto integrando pagine in AMP HTML.
Ecco perché, nonostante non si tratti di un fattore di posizionamento, è bene non sottovalutare questa nuova tecnologia e le possibili evoluzioni.