Una pagina web contiene spesso numerosissimi elementi grafici e testuali. Questo accade non solo nelle homepage di siti vetrina, ma anche su pagine pensate esplicitamente per la conversione.
Tutti insieme, i diversi elementi si contendono l’attenzione dell’utente. Come è possibile dare rilevanza ad uno specifico contenuto?
Nel loro nuovo libro “Eyetracking Web Usability” Jakob Nielsen e Kara Pernice consigliano di prestare attenzione alla posizione che il contenuto occupa nella pagina.
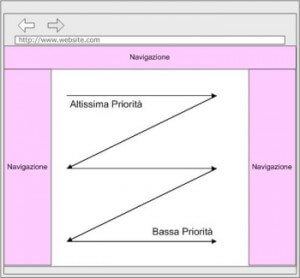
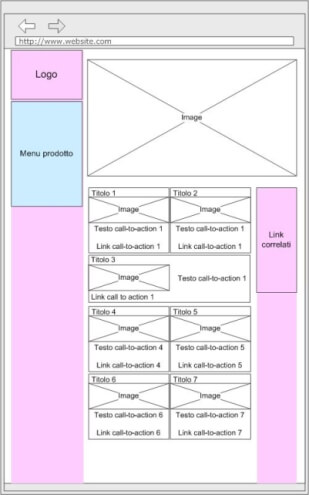
Mappa delle priority areas. Le aree della pagina con sfondo rosa sono dedicate ai link di navigazione: profondamente diverse dagli altri contenuti in pagina, queste aree esulano dalla teoria delle priority areas.
Secondo la teoria delle priority areas è possibile assegnare ad ogni area della pagina una certa priorità o importanza.
L’area in alto a sinistra, immediatamente sotto il menu orizzontale, è la più indicata ad accogliere i contenuti più importanti per l’utente e/o per il business del sito.
Viceversa, in basso a destra andrebbero presentati contenuti a “bassa priorità”.
La regola riflette le aspettative dell’utente che, abituato agli schemi più standard del web, tende a considerare più autorevoli i contenuti posizionati sopra la piega della pagina, facilmente raggiungibili con il mouse e immediatamente visibili.
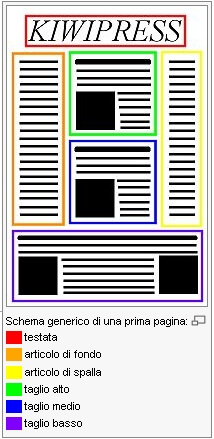
Astraendo e spostandosi dall’ambito web, è possibile pensare al template della
prima pagina di un quotidiano, per la quale vale la stessa regola. L’area in alto a sinistra propone l’editoriale del direttore o un articolo d’opinione di un giornalista di rilievo. Le notizie più importanti sono presentate nell’area superiore della pagina (“taglio alto”).
Utilizzando questa metafora immaginiamo di voler dedicare un breve ritaglio di tempo alla lettura delle news del giorno. Su quali aree della prima pagina si concentrerà la nostra attenzione? Abituati al template standard, ormai entrato di fatto nel nostro modello mentale, osserveremo di sicuro il taglio alto della pagina.
Cosa accadrebbe se il quotidiano decidesse di stravolgere il template standard e di posizionare le news del giorno nel taglio basso, ove solitamente vengono presentate le notizie minori? Probabilmente, dopo aver consultato l’articolo di fondo e il taglio alto della pagina saremmo comunque in grado di trovare le informazioni che cerchiamo. Ma la nostra lettura ne risentirebbe profondamente, sia in termini di efficienza, sia in termini di soddisfazione.
Tornando al web, posizionare in un’area ad alta priorità i contenuti più utili, nuovi o più importanti per il business significa promuoverli e facilitarne l’individuazione. Aumenterà così l’efficienza e la soddisfazione dell’interazione utente-sito.
Viceversa, utilizzare un’area ad alta priorità per un contenuto poco importante o puramente grafico, significa perdere una grande occasione di business: se anche l’utente dovesse decidere di fare scrolling e guardare ciò che viene presentato sotto la piega della pagina, si troverà comunque a consultare un sito che non riflette le sue aspettative. La sua soddisfazione ne risentirà e implicitamente egli considererà meno attendibile ogni contenuto posizionato in un’area a bassa priorità. Approfondirà la navigazione e selezionerà il link solo se riterrà che esso sia l’unico elemento in pagina utile a soddisfare il suo bisogno informativo.
Ho provato a giocare un po’ con il layout di alcuni dei siti su cui abbiamo lavorato in passato per valutare la loro aderenza alla regola delle priority areas.
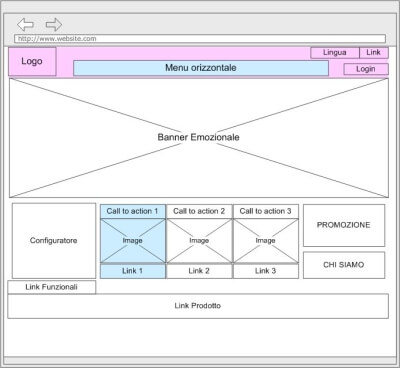
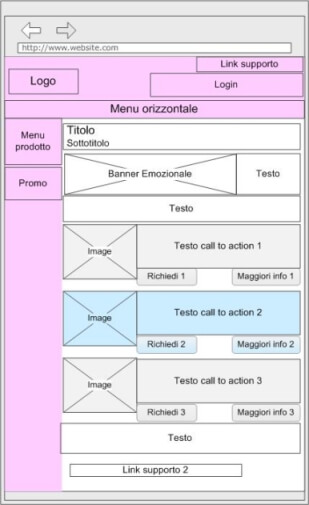
Ho dunque riprodotto con gli schemi mostrati di seguito il puro layout di alcune pagine dei siti indagati.
L’area della pagina in cui si applica la teoria delle priority areas è quella centrale, con sfondo bianco, distinta dall’area in rosa dedicata a menu e link di navigazione.
I contenuti effettivamente utili all’utente nel reale contesto d’uso indagato sono evidenziate in azzurro.
Come si vede dalle immagini, dall’analisi emerge che spesso l’area a più alta priorità è occupata da immagini, banner emozionali o caroselli promozionali, poco utili all’utente.
Questo effetto si riscontra anche nei siti di grandi aziende, che spesso premiano la creatività a discapito dei contenuti più orientati all’informazione o alla conversione.
Tale scelta non è sempre condivisa dagli utenti, che commentano per esempio: “La prima pagina è troppo lunga. Con 1 solo scorrimento devo poterla vedere tutta”.
Pur non trattandosi di una novità assoluta, questa teoria fissa un punto sempre molto importante: decidere a priori quali contenuti dovrebbe contenere una pagina web rispetto agli obiettivi che si pone, collocando gli elementi più importanti là dove le persone li andranno a cercare.