Se l’aumento esponenziale di dispositivi come smartphone e tablet è ormai un dato di fatto, capire perché un sito deve essere mobile-friendly è dunque diventato fondamentale.
Ma cosa significa mobile-friendly?
Tradotto in italiano questo inglesismo potrebbe diventare “amico dei dispositivi mobili” e dunque, per esteso, un sito che garantisce agli utenti una piacevole esperienza di navigazione, evitando loro di dover consultare pagine web con testi minuscoli, contenuti illeggibili o infiniti e snervanti scorrimenti del display.
Ma c’è di più: agevolare la navigazione su dispositivi mobile è diventato imperativo assoluto dopo che ad aprile Google ha annunciato che i siti mobile-friendly avranno maggiore visibilità nella pagina dei risultati su mobile, a scapito di quelli che non lo sono.
Ovviamente quando Google annuncia cambiamenti così radicali, chi come noi si occupa di web deve darsi da fare per restare al passo con le evoluzioni del mondo digitale, anche perché non v’è alcun dubbio sul fatto che il futuro del web sarà (ma ormai è più giusto dire è) mobile.
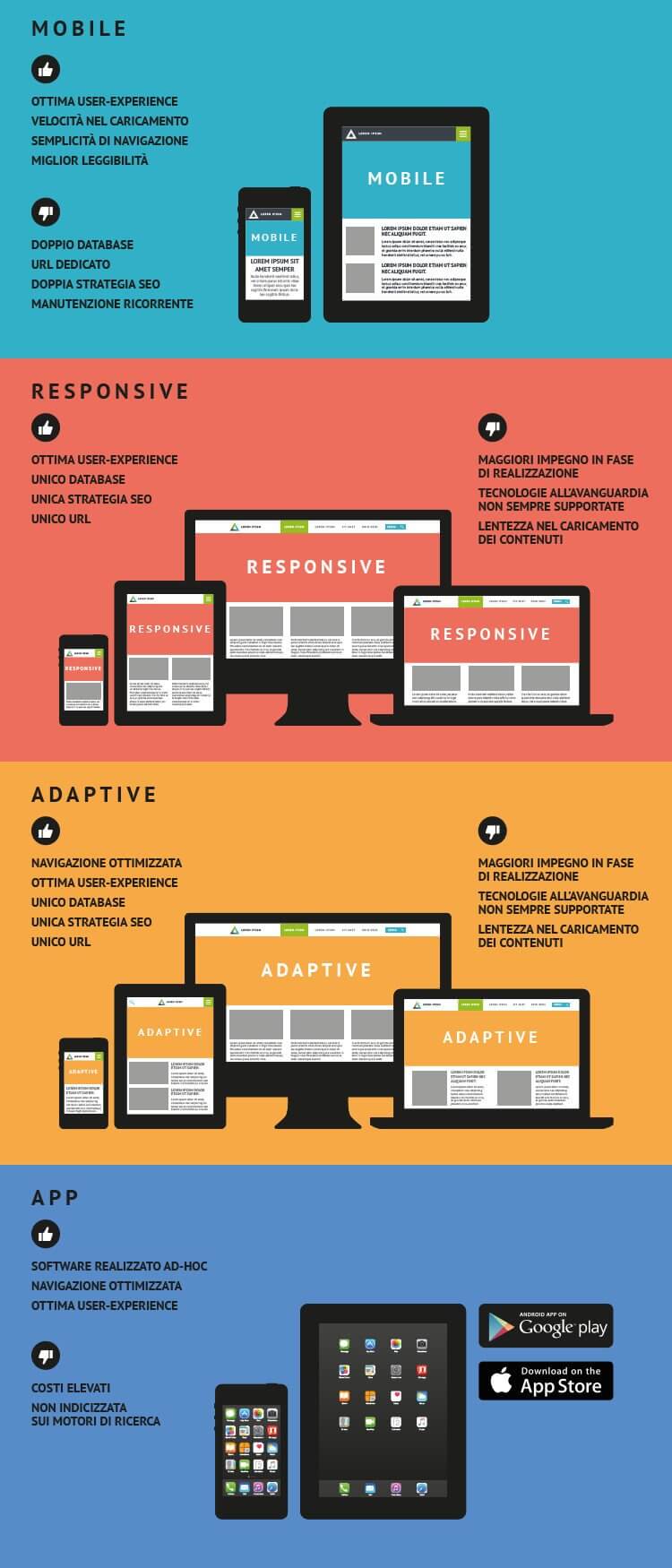
Le soluzioni tecniche a disposizione per assecondare i dettami di Google sono fondamentalmente quattro: Mobile, Responsive, Adaptive, App.
Entriamo dunque nel dettaglio cercando di capire quali sono le differenze tra le varie opzioni.
Mobile
La parola chiave è personalizzazione: si tratta cioè di un sito parallelo a quello desktop ma disegnato e realizzato esclusivamente per i dispositivi mobile al fine di facilitarne la navigazione. I maggiori vantaggi sono dati proprio dalla possibilità di ottimizzare ogni singolo elemento:
- un’ottima user-experience
- velocità nel caricamento
- semplicità di navigazione
- miglior leggibilità
Dunque una progettazione più semplice si traduce in spese di gestione contenute a breve termine.
Responsive
In questo caso la parola chiave è fluidità: il Responsive Web Design (RWD) è una tecnica che permette di realizzare siti in grado di adattarsi automaticamente alla risoluzione del dispositivo su cui vengono visualizzati. Questa soluzione costringe ovviamente ad un maggiore impegno iniziale, (in fase di progettazione è infatti necessario disegnare i layout di tutte le versioni: desktop, tablet versione landscape, tablet versione portrait e mobile), ma a lungo termine sono molti i vantaggi conseguenti al fatto che si tratta di un unico sito web:
- un’ottima user-experience su qualsiasi dispositivo
- un unico database, quindi minori tempi di gestione
- un unico url, dunque non è necessario dirottare l’utente su un nuovo indirizzo
- un’unica strategia SEO, quindi minori tempi di gestione
Come conseguenza le spese di gestione si riducono a lungo termine.
Ovviamente ogni medaglia ha il suo rovescio, dunque quelli che sono i vantaggi della soluzione mobile diventano degli svantaggi se confrontata con la versione responsive e viceversa.
Un sito mobile infatti è svantaggioso a lungo termine in quanto richiede:
- un doppio database, quindi i contenuti non devono essere caricati due volte
- un url dedicato (come ad es. m.tsw.it o www.tsw.it/mobile)
- una doppia strategia SEO (cambiando i contenuti cambia necessariamente anche la strategia SEO)
- una manutenzione ricorrente per mantenerlo sempre aggiornato con le nuovi tecnologie
Per pareggiare il confronto riporto anche gli svantaggi di un sito responsive:
- maggiori difficoltà di realizzazione in quanto utilizza tecnologie all’avanguardia che non sempre sono supportate dai browser più vecchi
- una maggior lentezza nel caricamento dei contenuti proprio perché utilizza le stesse immagini, gli stessi script e lo stesso foglio di stile della versione desktop
Adaptive e App
All’inizio vi avevo parlato anche di Adaptive e di App, vediamoli dunque assieme.
Un sito web è Adaptive se, oltre a ridimensionarsi sullo schermo, si ri-definisce nella struttura, proponendo all’utente la miglior esperienza di navigazione possibile. In sostanza lo si può considerare un’ulteriore evoluzione del responsive perché oltre alla fluidità di ridimensionamento richiede una struttura più semplice e dunque ulteriore lavoro in fase di progettazione.
Un’App invece è un software realizzato ad-hoc sul sistema operativo del dispositivo (ad es. Apple iOS e Android) e che richiede il download da uno store per la fruizione dei contenuti. Questi ultimi, essendo veicolati in ambiente dedicato, non vengono indicizzati dai motori di ricerca. Va da sè che la realizzazione di un’App richiede competenze e tecniche specifiche che il più delle volte si traducono in costi molto elevati.
Conclusioni
Se sono stata sufficientemente chiara, dovrebbe essere facile dedurre che non si può considerare una soluzione migliore dell’altra a priori, tutte presentano vantaggi e svantaggi. La scelta migliore deve essere fatta solo dopo aver analizzato gli obiettivi che si vogliono raggiungere e valutato bene pro e contro.
Ciò che ci preme sottolineare ancora una volta in questo post, è che è assolutamente necessario scegliere di realizzare un sito mobile-friendly.
Noi di TSW vi aspettiamo per aiutarvi a trovare la soluzione ideale per le vostre esigenze.

Alcune fonti autorevoli per approfondimenti